Alhamdulillah baru ni aku berjaya menghabiskan 10 km larian tanpa henti. Takde lah jauh mana pun, tapi dah lama tak buat hahaha.
Another Kuantan Blogger
Alhamdulillah baru ni aku berjaya menghabiskan 10 km larian tanpa henti. Takde lah jauh mana pun, tapi dah lama tak buat hahaha.
Azab weh waktu masik status perokok dalam bulan Ramadhan dulu. Bukan tak tahan disiang hari… waktu siang hari kita steady haaa… nak tahu time bila paling azab pada aku? Boleh tonton video berikut. Sila komen korang pulak macam mana? Jangan lupa like dan subscribe ya!

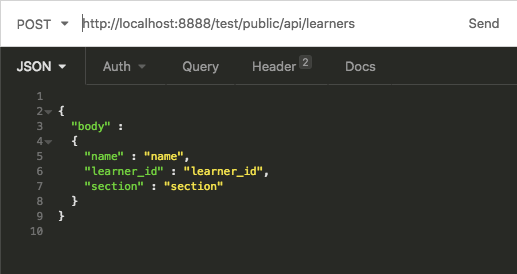
In this example, to insert data to our table, we use axios to make POST request to our API with json object data. Example structure of our object as illustrates

The data object is passed from our front end form to our store.js. In our store.js, inside our actions
let { data } = await Axios.post('http://localhost:8888/test/public/api/learners', {
body: learnerdetail
});
When the object received by the controller, it will pass to the appropriate method which in this case is store method().
public function store(Request $request)
{
$learner = new Learner();
$learner->name = $request->input('body.name');
$learner->learner_id = $request->input('body.learner_id');
$learner->section = $request->input('body.section');
$learner->save();
//return $learner;
}

As mention in Vue Router documentation, we can simply use this.$router.push(‘router-name’) to get to the other component.
For some reason, i have some issues to use it in my store.js.
One of the solution i found here, where i need to exports all declaration inside app.js to other instance, then import it in my store.js.
app.js
const app = new Vue({
el: '#app',
router,
store
});
export {app}
store.js
// import the app instance
import {app} from './app'
.
.
.
//calling example
app.$router.push('route-name');
Reference:

Example 1
a) Controller
When using get() method, you can provide constraint that will return collection in array.
If no object. This will return empty array []
public function search($search)
{
$group = Group::query($search)
->where('name', '=', $search)
->get();
return response()->json($group, 200);
}
b) Thus, in Store.js (Vuex). We can do like this.
actions : {
checkGroupName : async (context, name) => {
let { data } = await Axios.get('http://localhost:8888/test/public/api/groups/search/'+name);
if(data.length === 0){
context.commit('setGroup',{id:0,name:""}); //set to data to null
context.commit('setGroupAvailable',false); //set group availability to false
}else{
context.commit('setGroup',data[0]);
context.commit('setGroupAvailable',true);
}
}
}
Example 2
a) Controller
If you are using first() or firstOfFail() it will retrieve the first results of the query. If not, it will throw an exception (Illuminate\Database\Eloquent\ModelNotFoundException)
public function search($search)
{
$group = Group::query($search)
->where('name', '=', $search)
->first();
return $group;
}
b) Store.js
By using try .. catch you can captured any exception occurs during API request.
actions : {
checkGroupName : async (context, name) => {
try{
let { data } = await Axios.get('http://localhost:8888/test/public/api/groups/search/'+name);
console.log(data)
context.commit('setGroup',data);
context.commit('setGroupAvailable',true);
} catch (err){
context.commit('setGroup',{id:0,name:""}); //set to data to null
context.commit('setGroupAvailable',false); //set group availability to false
}
}
}
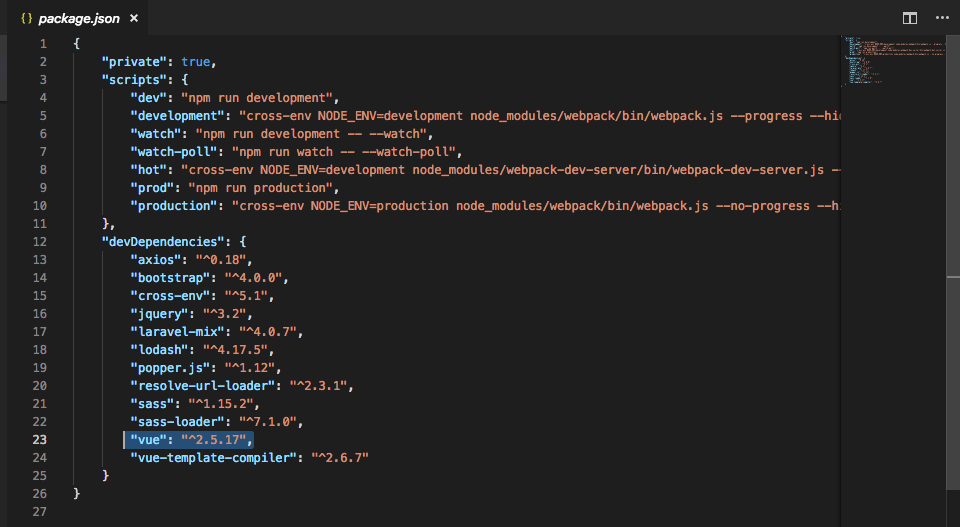
Laravel secara default telah pun didatangkan dengan Vuejs. Anda boleh lihat dalam file package.json.

Jadi untuk mula menggunakannya. Pertama sekali sila pastikan anda telah install npm yang membantu anda compile semua asset bagi menguruskan semua js dependencies.
Berikut command install NPM.
npm install
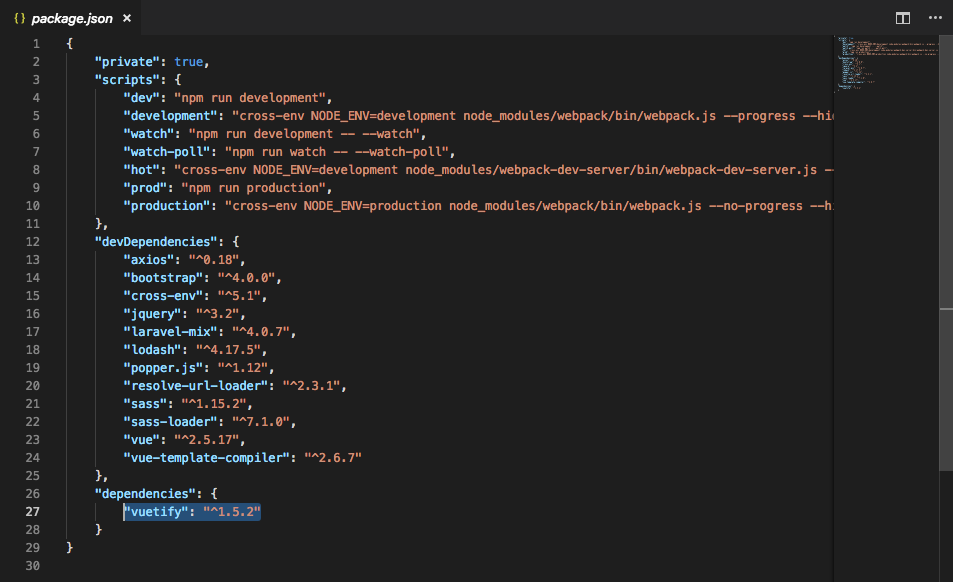
Run command berikut untuk install Vuetify
npm install vuetify --save
package.json akan dikemaskini seperti berikut

Selepas install vuetify. Compile semua asset melalui command npm berikut.
npm run watch
atau
npm run watch-poll
Command npm run watch ini akan sentiasa update sebarang perubahan yang dibuat pada code kita.
Remember, you should run the
npm run devcommand each time you change a Vue component. Or, you may run thenpm run watchcommand to monitor and automatically recompile your components each time they are modified.
Buka resources/js/app.js update
import Vue from 'vue' import Vuetify from 'vuetify' Vue.use(Vuetify)
Buka resources/sass/app.css update
@import 'https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900|Material+Icons'; @import '~vuetify/dist/vuetify.min.css';
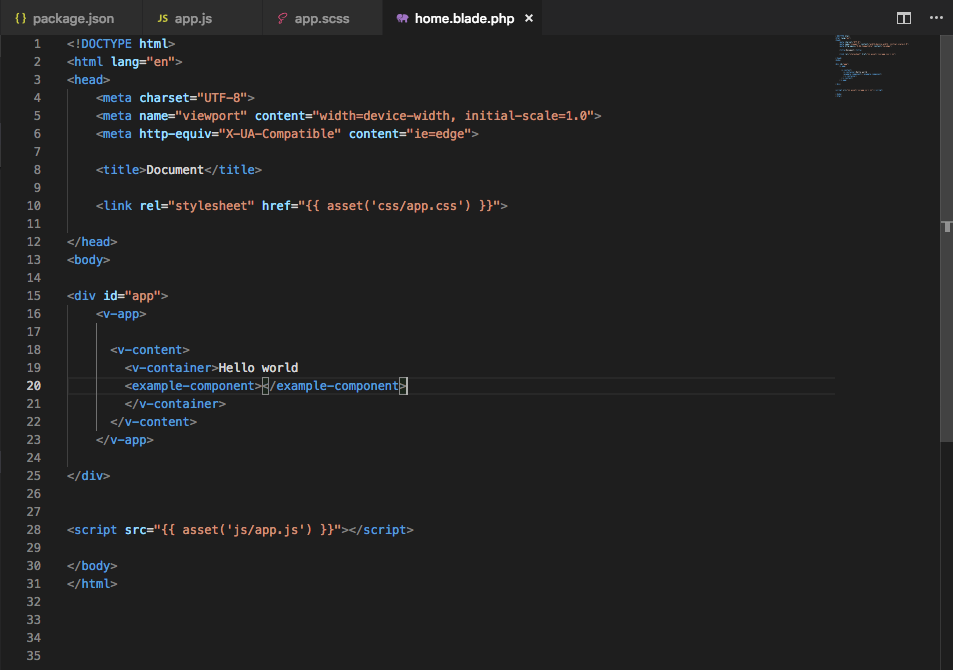
Edit main(cth home.blade.php) blade. Tambah pada header seperti berikut
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
Tambah pada sebelum close tag body.
<script src="{{ asset('js/app.js') }}"></script>

Rujukan